在WPF平台下,C1FlexGrid控件在默认的情况下,拖动滚动条的时候,可视区域会同步滚动。然而,当gird表格包含大量的行,滚动会变得有点慢。
C1FlexGrid的默认行为是实时滚动,当拖动滚动条的时候,可以看到内容同步移动。然而,同步滚动需要消耗大量内存,这在有时就会感到卡顿的现象。在这种情况下,C1FlexGrid提供了一个属性deferred scrolling(延迟滚动)。延迟滚动是指另外一种滚动行为,当鼠标释放的时候才会滚动内容(这个和Outlook 2007收件箱类似)。
通过设置DeferScrolling可以实现C1FlexGrid的延迟滚动。它的枚举值如下所示:
1。None-不使用延迟滚动。
2。DeferVertical-竖直方向延迟滚动。
3。DeferHorizontal -水平方向延迟滚动。
4。DeferBoth -两个方向都延迟滚动。
如下是语法:
C#:
public DeferScrolling DeferScrolling { get; set; }
VB:
Public Property DeferScrolling As DeferScrolling Get Set
同时,当用户在延迟滚动模式拖拽滚动条,表格触发ScrollingDeferred事件。你可以在滚动延迟操作的时候使用这个获得反馈。
具体的可以参考附件的Sample。在C1FlexGrid上放置一个C1ComboBox作为选项。
如下是XAML代码:
<Grid Background=”AliceBlue”> <grid.rowdefinitions> <rowdefinition height="20" /> <rowdefinition height="Auto" /> <rowdefinition height="20" /> <rowdefinition height="Auto" /> </grid.rowdefinitions> <stackpanel orientation="Horizontal" grid.row="1" /> <textblock text="DeferScrolling : " padding="10,3,10,0" /> <c1:c1combobox text="DeferBoth" width="150" iseditable="False" selecteditemchanged="C1ComboBox_SelectedItemChanged"/> <c1:c1comboboxitem content="DeferBoth" istabstop="False" /> <c1:c1comboboxitem content="DeferHorizontal" istabstop="False" /> <c1:c1comboboxitem content="DeferVertical" istabstop="False" /> <c1:c1comboboxitem content="None" istabstop="False" /> </c1:c1combobox> </stackpanel> <c1:c1flexgrid height="380" grid.row="3" width="550" name="c1FlexGrid1" deferscrolling="DeferBoth" /> </grid>
C#代码如下:
// Change DeferScroll mode as per selection in ComboBox
private void C1ComboBox_SelectedItemChanged(object sender, C1.WPF.PropertyChangedEventArgs<object> e)
{
var _flex = this.c1FlexGrid1;
string _deferScroll;
if (e.NewValue.GetType() == typeof(string))
{
_deferScroll = e.NewValue.ToString();
}
else
{
_deferScroll = (((System.Windows.Controls.ContentControl)
(e.NewValue))).Content.ToString();
}
if (_flex != null)
{
switch (_deferScroll)
{
case "None":
_flex.DeferScrolling = C1.WPF.FlexGrid.DeferScrolling.None;
break;
case "DeferBoth":
_flex.DeferScrolling = C1.WPF.FlexGrid.DeferScrolling.DeferBoth;
break;
case "DeferHorizontal":
_flex.DeferScrolling = C1.WPF.FlexGrid.DeferScrolling.DeferHorizontal;
break;
case "DeferVertical":
_flex.DeferScrolling = C1.WPF.FlexGrid.DeferScrolling.DeferVertical;
break;
}
}
}
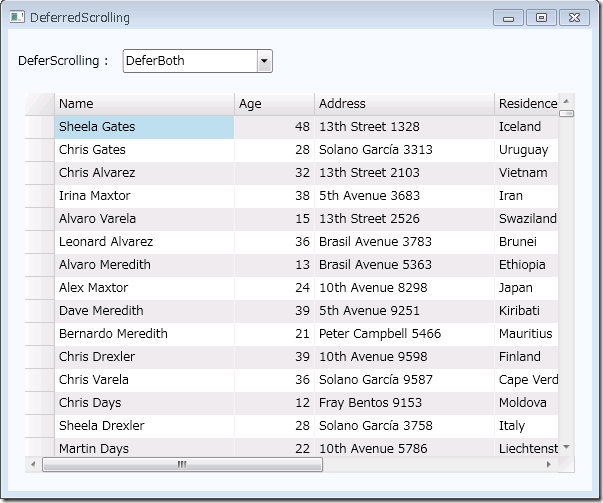
运行效果如下所示,从ComboBox下拉框选择可以改变这个属性:
本文演示所用的Demo如下:
DeferredScrollingVB.zip (47.31 kb)
如果你对C1FlexGrid感兴趣,请到我们的官网下载最新版本:/developer/componentone-wpf
如果你有疑问,可以到GCDN论坛获得技术支持:http://gcdn.grapecity.com.cn/showforum-138.html